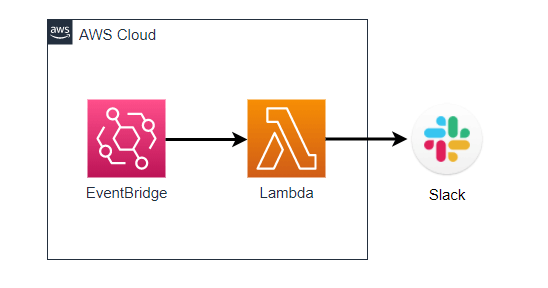
AWS Lambda で Slack に通知するハンズオン

Lamdaを使ってslackに通知するハンズオンをしていきます。
Lamdaについて
Slackの設定
まずSlackの設定を行います。(すでにSlackにログインできているものとしています)
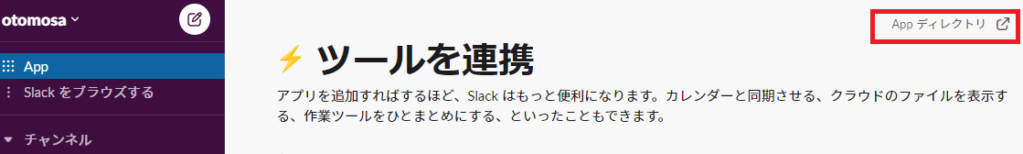
slackをブラウズするを押下し、Appを選択します。

Appディレクトリを選択

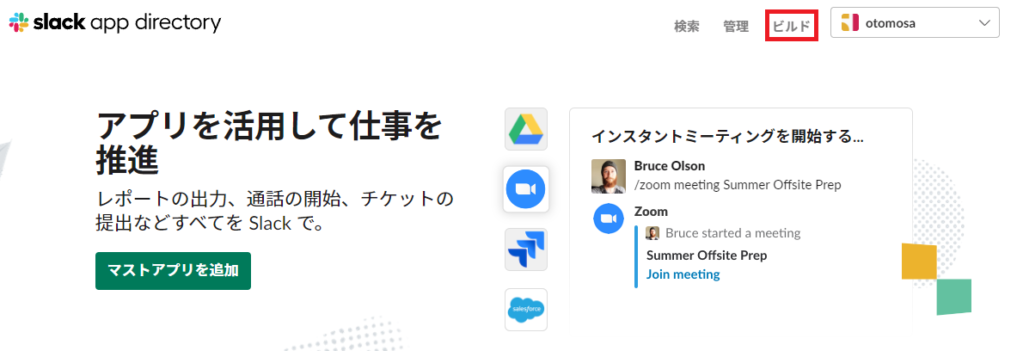
ビルドを押下
ブラウザで以下の画面が表示されるので、右上の「ビルド」を選択します。

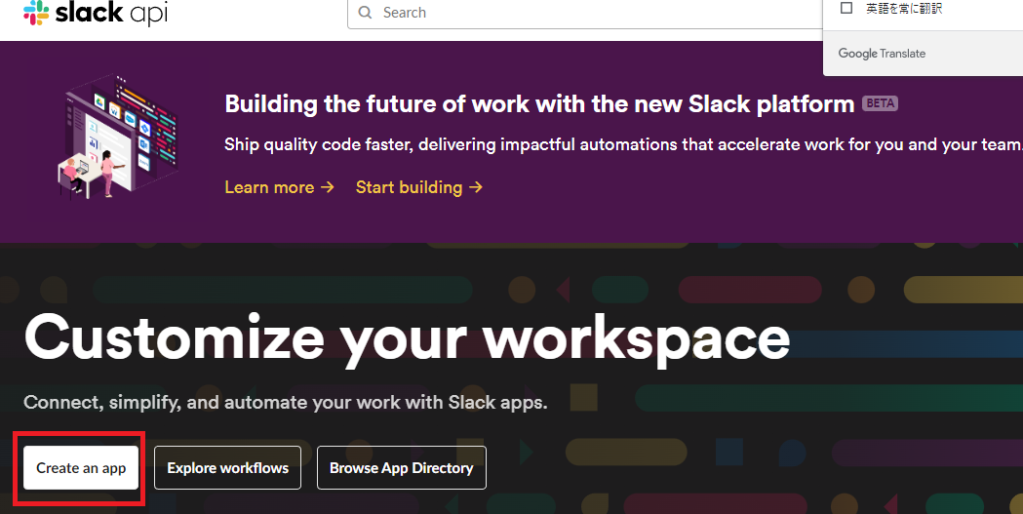
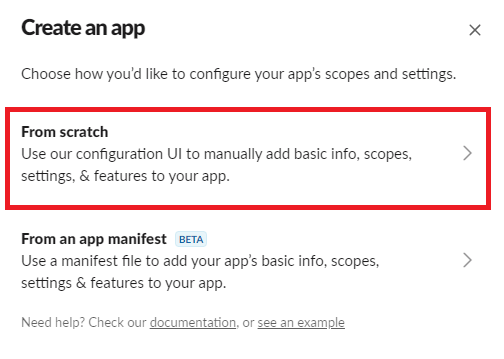
「Create an app」を選択します。

「From scratch」をクリックします。

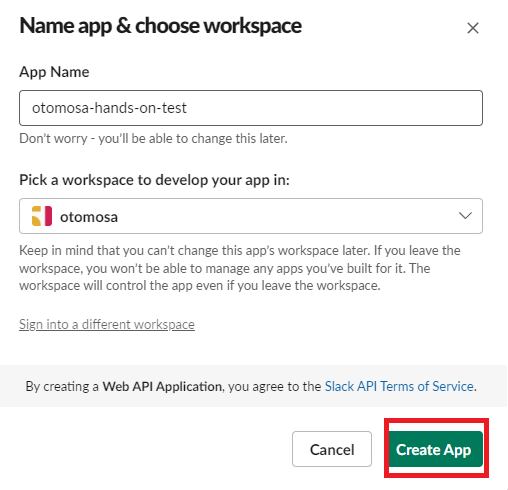
Name app & chooes workspaceを設定
・App Name に任意の名前を入力します。
・今回使用するワークスペースを選択します。
・「Create App」をクリックします。

slack上にAppが追加される

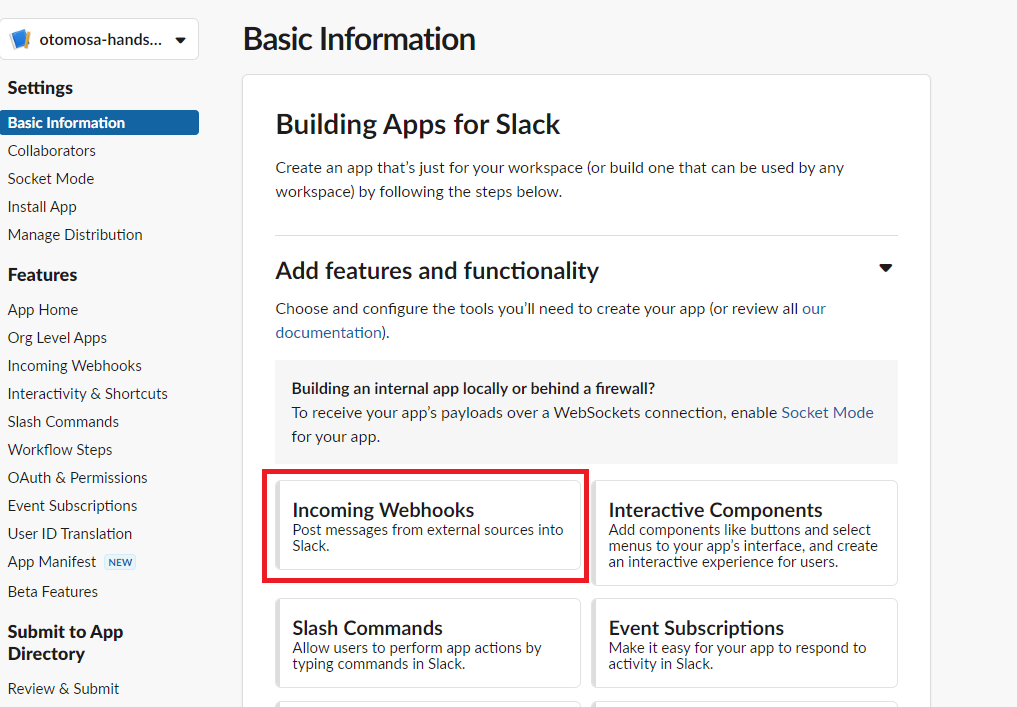
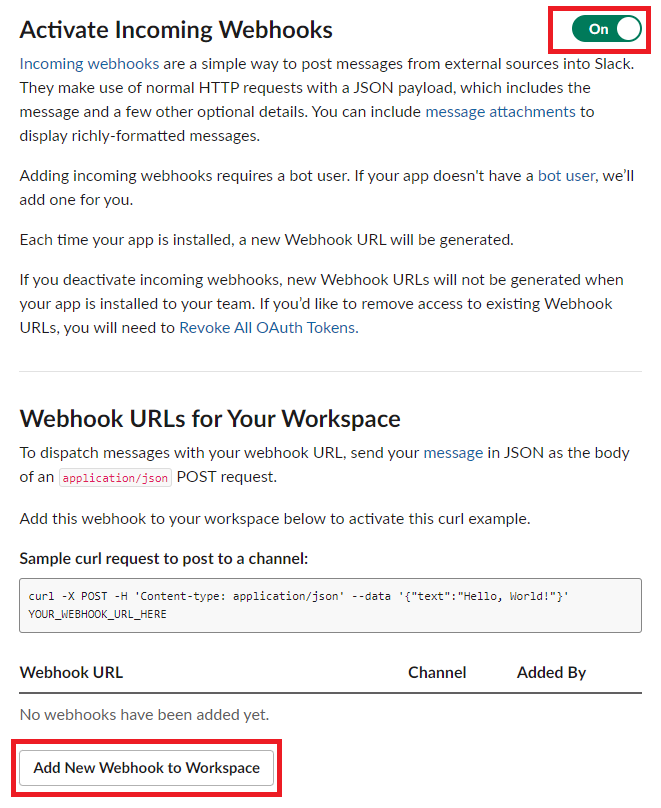
Incoming Webhooksを選択します。

トグルを「On」にして「Add New Webhook to Workspace」を押下します。

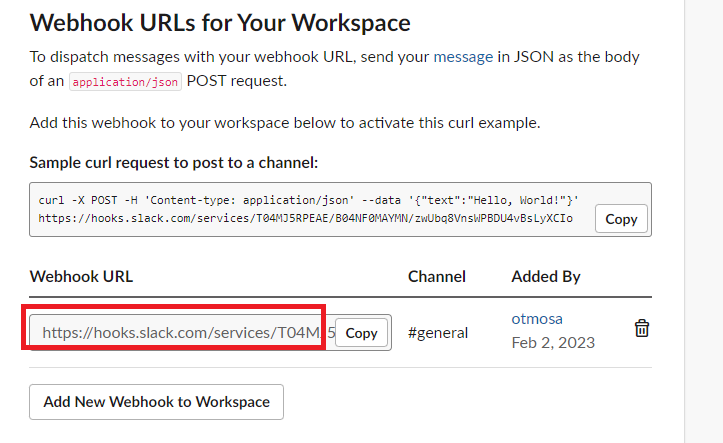
チャンネルを選択し、許可します。

Webhook URL をコピーします。

Lamdaの設定
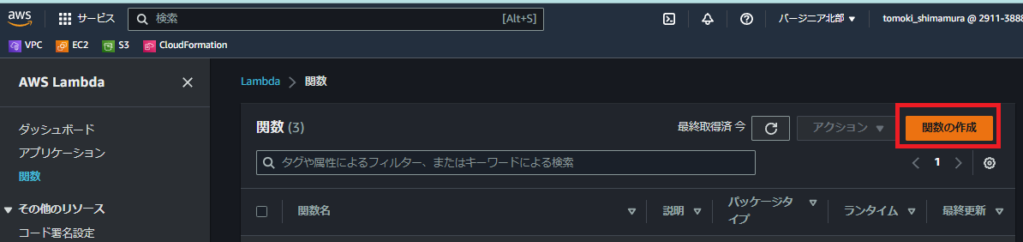
Lambda 関数のコンソールから、関数の作成を押下します。

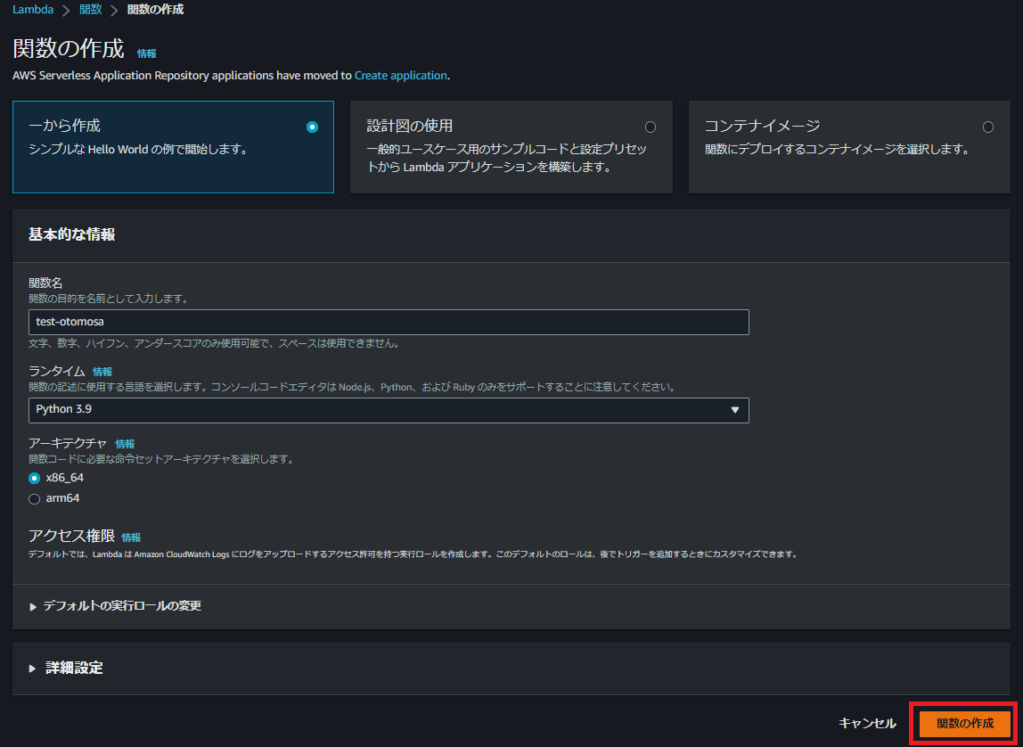
関数の作成
・関数名に任意の名前を入力。
・ランタイムは「Python 3.9」を選択。
・「関数の作成」を押下します。

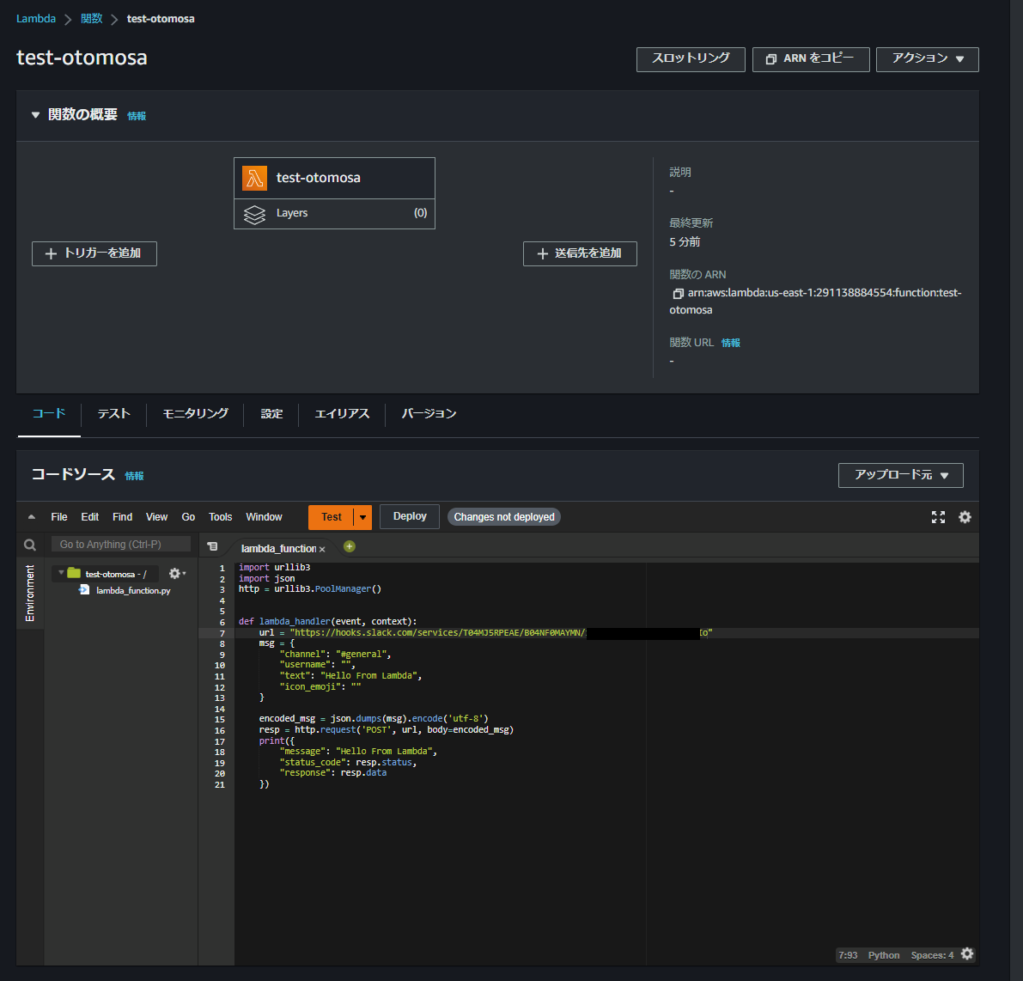
作成された Lambda 関数のコードソースに記載されている、デフォルトのコードをすべて削除し、以下のコードを貼り付けます。
コードは、AWS 公式資料 を参考にしています。
import urllib3
import json
http = urllib3.PoolManager()
def lambda_handler(event, context):
url = "Slack Incoming Webhooks URL"
msg = {
"channel": "#general",
"username": "",
"text": "Hello From Lambda",
"icon_emoji": ""
}
encoded_msg = json.dumps(msg).encode('utf-8')
resp = http.request('POST', url, body=encoded_msg)
print({
"message": "Hello From Lambda",
"status_code": resp.status,
"response": resp.data
})
上記のうち、Slack Incoming Webhooks URL を、webhook URLを張り付けてDeployを押下してください。

テスト
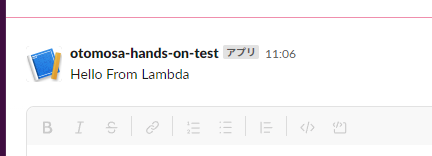
テストタブからテストを押下します。成功していればSlackの#generalに「Hello From lamda」と通知されます。


CloudWatchの設定
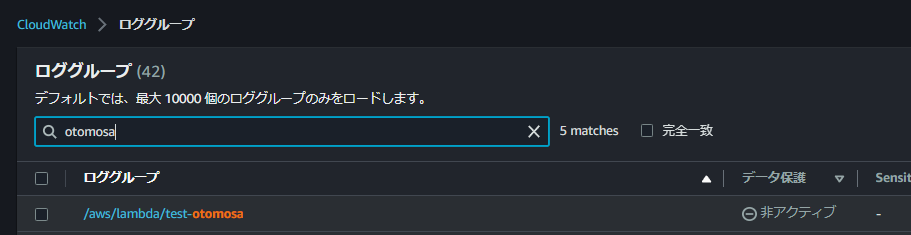
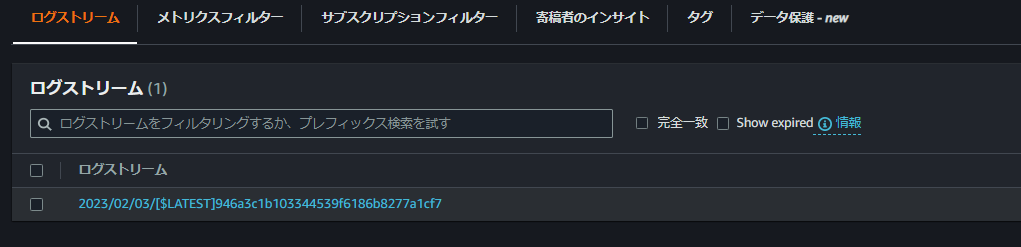
ロググループを押下します。


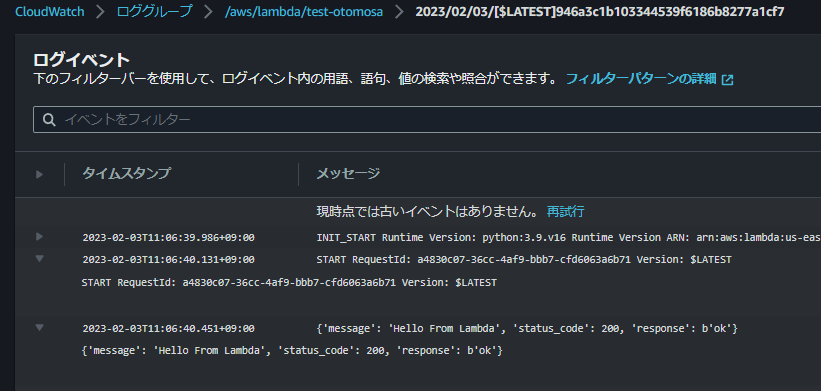
ログ確認
出力した値が表示されていることが確認


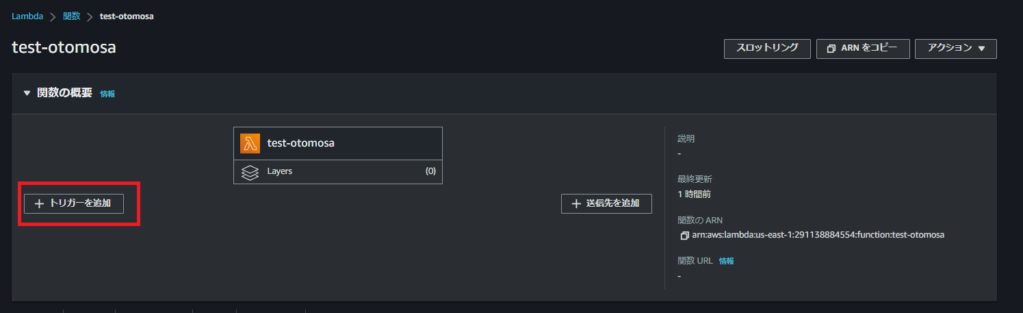
EventBridgeの設定
作成した Lambda 関数のコンソールから「トリガーを追加」を押下します。

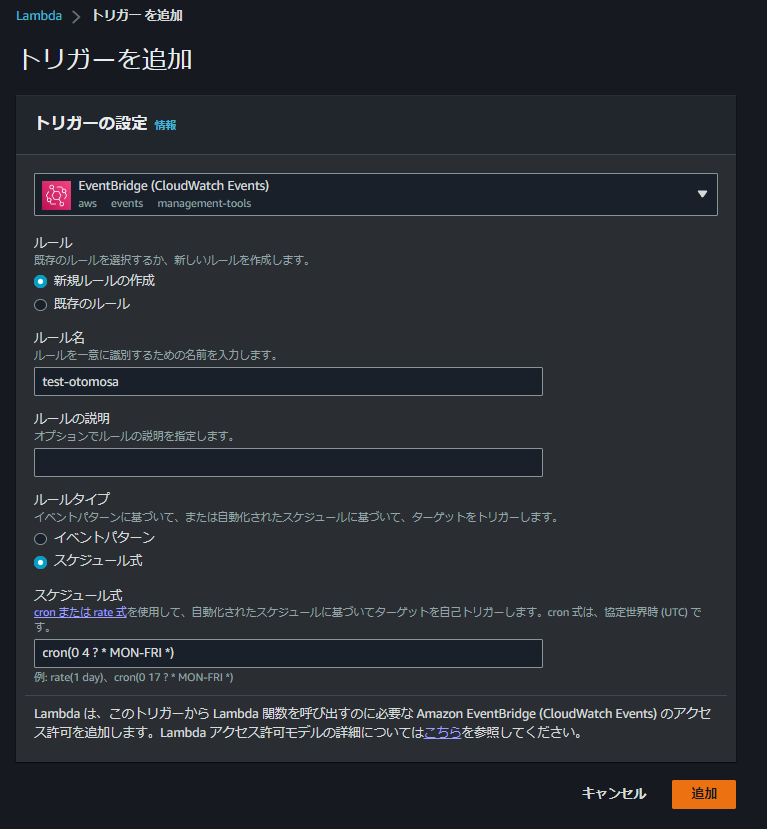
EventBridegeの設定が完了したら「追加」を押下します。

スケジュール式について
cron(0 3 ? * MON-FRI *)
左から、(分 時 日 月 曜日 年) の形式で指定します。cron(0 3 ? * MON-FRI *) と指定すると、月曜日 ~ 金曜日の 12:00 に実行されるルールとなります。
今回はすぐに確認したかったので作成した日時に近い時間を選択しました。
時間は日本時j感から9時間引いた時間を設定する必要があります。
詳しくは、AWS 公式ドキュメント をご覧ください。
-
前の記事

AWS CloudFormation 2023.01.17
-
次の記事

ブラウザーからRDSにアクセスするハンズオン 2023.02.12